Blog for comprehensive guides about Vue, Nuxt and more
Latest Guides

Vue 3.5+: How to Destructure Props in 2024 (Composition API)
Learn how to destructure reactive props in Vue 3.5+ (with examples, and alternatives for older versions).

Nuxt 3 Hybrid Rendering: Pre-Render Dynamic Routes (SSG)
Learn to pre-render dynamic routes with API content during the build process in Nuxt 3 for better SEO and performance.

Easy Bootstrap 5 Integration with Vue 3: Step-by-Step Guide
Learn to integrate Bootstrap 5 with Vue 3. This guide covers setup, CSS customization, and JavaScript plugins control for web applications.

How to Use Vue Components in Markdown Content With Nuxt MDC
Learn how to use custom Vue components from within your Markdown content with Nuxt MDC - including a passing props and HTML templates.

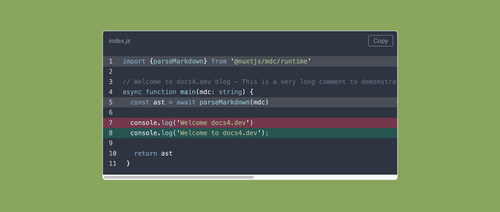
How to Build a Custom Code Block with Nuxt MDC
Learn how to build a good looking custom code block with copy button, line highlighting and numbering by extending the Nuxt MDC ProsePre component.

Render Markdown in Nuxt 3 and Highlight Syntax with Nuxt MDC
Learn how to render Markdown and highlight syntax in your Nuxt 3 application with Nuxt MDC, Prose components and Shiki (with source code).

How to Add Bootstrap 5 to Nuxt 3 – A Beginner’s Guide
Learn three different ways on how to add Bootstrap 5 CSS and JavaScript to a Nuxt 3 project (with source code).

VeeValidate 4: How to Disable the Submit Button
Learn how to disable a submit button in a Vue 3 + VeeValidate 4 form by using VeeValidate components and helper functions.

How to Load i18n Locales Asynchronously in Vue 3 + Vite
Learn how to load Vue I18n locales lazily in your multi-language Vue 3 + Vite application to decrease initial bundle size.

I18n: How to Build a Multi-Language Vue 3 App
Learn how to integrate the Vue I18n plugin in your Vue 3 project to build multi-language applications.